
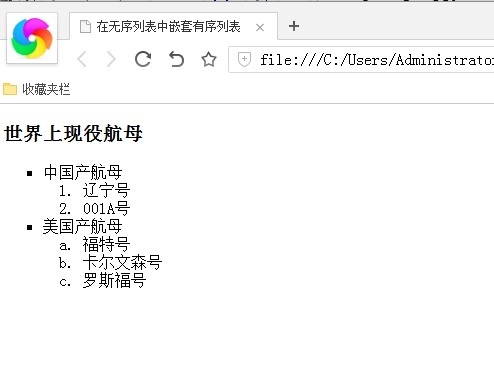
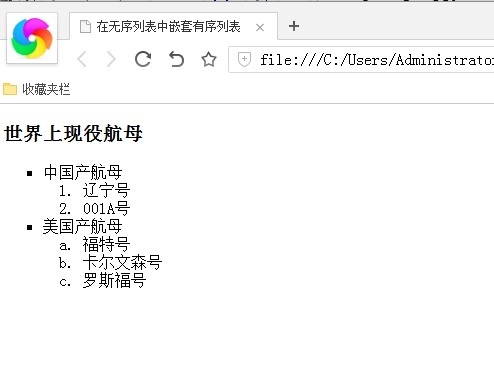
如何在DW制作出如下网页?求大神帮忙!!!
发布时间:2019-05-07 19:48

为方便操作,将视图设为经典模式;首先为更好地管理网页,需要将网页用站点进行统一管理,因此要先新建站点:点击 站点-新建站点;设置好站点名称和本地存储位置,点击“保存”;此时,Dreamweaver 将自动生成一个站点文件夹,右击文件夹可进行编辑,如创建文件和文件夹。注:若要删除其中的文件或文件夹,则先单击欲删除的项目,再按<Delete>键,此时本地文件中的源文件仍存在。要先将需要使用的素材先统一拷贝到点文件夹中,再点击站点空口的“刷新”按钮,建立需要的网页页面。注:任何文件名都不能使用中文或空格,否则会造成读取错误。打开需要编辑的HTML文件,在设计视图选项可设置视图样式:“代码”为源代码编辑视图;“拆分”为源代码与设计视图并存,方便实时预览网页效果;“设计”为全可视化编辑。
网页设计需要使用可视化与源代码编辑相结合布局,对初学者建议使用表格布局,此方法最便于掌握,操作起来速度快。插入表格:直接点击快速工具中表格命令;按快捷键<Ctrl>+<Alt>+<T> 插入;点击 插入-表格 插入,根据自己需要设定表格属性,
选中表格,在“属性”控制面板中可设置表格属性。
点击具体单元格可对其单独设置属性和编辑内容
若需要合并/拆分单元格,则选中需要执行操作的单元格,点击“属性”窗口中相应命令即可
宽/高 属性可直接设定相应单元格的行高/列宽,其单位为像素(单位:px)
向表格中输入需要的文字即可,若需要输入的效果与实际输入计算机的不符,则需要用代码完成,读者可自行查阅相关HTML代码表,注意输入代码时需要结束标识。内容输入完毕后,选中表格,在“属性”中将其间距和边框均设置为0,即可保留布局效果,此时在浏览器中将不显示表格框线,仅保留布局效果。
对一个网页中含多个页面的,则使用框架布局
